В большинстве случаев сайты разрабатываются на локальном сервере localhost. И если соединение с интернетом отсутствует, то следовательно скрипты перестанут работать. Чтобы использовать скрипты jquery на блоге, следует подключить данную библиотеку. Но на самом деле, проблема ещё глубже, поскольку затрагивает вопрос не только последовательности загрузки, но и порядка выполнения скриптов. Для профессиональных разработчиков и крупных проектов подходят такие среды разработки как Visual Studio Code, Atom или Sublime Text. Обычно они имеют много функций, направленных на облегчение процесса разработки, такие как подсветка синтаксиса, автодополнение кода, интегрированные инструменты для работы с как подключить js к html Git и тому подобное.
JavaScript-ссылки и всё, что с ними связано
1) Для управления PR (простыми словами ссылочным весом).2) Экономии краулингового бюджета. Добавить внутрь тега небольшое количество слов. Всего одна длинная строка, но намного меньше по объему. Читать такой скрипт сложнее, но если вам не нужно его постоянно править, вы настроили его один раз и все, то такое сжатие принесет только плюсы. Чтобы сделать это, можно помучатся вручную или воспользоваться любым сервисом по сжатию java скриптов. Но если он занимает большой объем, занимать им место на странице, как по мне не разумно и не удобно.
JS код вызова скрипта падающего снега
Вы можете думать об HTML как о тегах и угловых скобках. Спецификация HTML5 также устанавливает, как эти угловые скобки взаимодействуют с JavaScript посредством объектной модели документа (Document Object Model, DOM). HTML не является языком программирования, но web-страницы могут включать в себя встроенные программы-скрипты на языках Javascript и Visual Basic Script и программы-апплеты на языке Java. Применяется обычно для организации на сайте динамических HTML страниц, без перезагрузки самой страницы, т.е. Например, получение или изменение текста внутри элемента в JS доступно с помощью свойства textContent, а в jQuery – с помощью функции text().
JS Скрипт – Подключить работу кнопок в существующей форме ввода
Библиотека помогает оформлять внешний вид сайта, скрывает блоки контента, фиксирует баннеры, завораживает эффектами анимации, участвует в проверке форм, взаимодействует с AJAX. Вам понадобится текстовый редактор для написания кода и веб-браузер для его просмотра. Можно использовать любой текстовый редактор, такой как Sublime Text, Atom или Visual Studio Code. Что касается веб-браузера, вы можете использовать любой современный браузер, например, Chrome, Firefox или Safari. Но главное, что достигается lazy-загрузкой, это то, что не происходит блокировки контента. В данном случае мы цепляемся к событию DOMContentLoaded, но можно использовать и load, то есть смысл в том, чтобы выполнить jQuery-код только после того, как всё будет загружено.
Использование data-атрибутов в HTML и CSS
Давайте рассмотрим, как мы можем написать наш CSS, чтобы сделать наш калькулятор более привлекательным. Вы можете заказать создание сайта, шаблона или лендинга, или выбрать готовые шаблоны для MaxSite CMS. В то же время для новичков и тех, кто ищет более простые текстовые редакторы, подойдут Блокнот на Windows или TextEdit на MacOS. Они хоть и менее функциональны по сравнению с вышеперечисленными, но все же обеспечивают удобный интерфейс для редактирования HTML-кода. Такой формат обычно используют для небольших проектов, презентаций, портфолио, сайтов-визиток или лендингов. Мы можем повторно использовать тот же созданный контур, чтобы нарисовать границу фишки и заполнить окружность цветом.

Для указания запускаемой по клику функции в input был использован атрибут onclick. Это лишь вершина мощного айсберга javascript-событий. Например, если внутрь тега, создающего жирное начертание шрифта, вложен тег курсива, то в результате получится жирный курсив. При подкллючении нескольих JavaScript-файлов к странице, интерпретаторобрабатывает их в том порядке, в котором они указаны в HTML-файле. И в Вашем случае этот метод не срабатывает, потому что в заданном наборе данных не находит запись по этому recordId.
Протестирован во многих, в то числе и старых, браузерах. Желание использовать JS возникает у вебмастеров, например, для того, чтобы скрыть ссылки на панели фильтрации. Здесь не говорится о влиянии внешних ссылок — они работают. Идет речь об изменении эффективности алгоритма PR, в частности об изменении влияния одной из составляющих алгоритма — внутреннего ссылочного веса. Внешние ссылки генерируют больше ценности для ранжирования и больше влияют на позиции, а вес внутренних практически не ощутим.
Кроме того, мы предотвращаем перезагрузку страницы после отправки. Здесь ‘.‘ соответствует любому символу, а $ означает конец строки, поэтому что бы то ни было (будет оператором в данном случае) в конце строки будет заменено на новый оператор. Теперь просто добавляем значение кнопки (btnValue) к входной строке и, наконец, используем функцию eval JavaScript для получения результата.
Рад снова писать в TYPO3 блог, наконец-то нашлось для этого время. Хотя, по правде говоря, все это связано с небольшим заказом, который в данный момент выполняю. По ходу работы возникло много вопросов, о которых будут опубликованы статьи – некоторые из них простые, некоторые более сложные, но все окажутся полезными. Одним из преимуществ блоггинга является создания своего рода архива знаний – где в любое время можно найти нужную информацию в том числе и для себя.

Таким образом, в область HEAD шаблона сайта вы подключаете нужные файлы. Фишка метода в том, что указываются эти все записи один раз в шаблоне Template, не нужно возиться с записью для каждого шаблона TemplaVoila. Каскадные таблицы стилей CSS (Cascading Style Sheets) нужны для оформления страниц вашего сайта в соответствии с разработанным стилем, дизайном. PageLoadComplete — это событие во встроенном бизнес-процессе страницы. Указанный код добавлен в элемент-скрипт, запускаемый по этому событию. MooTools — объектно-ориентированный javascript-фреймворк, созданный для разработки веб-приложений.
- Во всех случаях теги краулились — точно так же, как HTML-элементы в исходном коде.
- А для залогиненных есть более подходящие способы, вроде БП с автогенерируемыми или преднастроенными страницами.
- Во-первых, getAttribute() – это метод, и значение атрибута в нем передается в скобках в виде строки (т.е. в кавычках).
- В опубликованной документации Google для разработчиков объясняется, как работает их служба веб-рендеринга WRS.
- При подкллючении нескольих JavaScript-файлов к странице, интерпретаторобрабатывает их в том порядке, в котором они указаны в HTML-файле.
Добрый день, подскажите как разрешить службу? Так полагаю что это что-то связанное с настройками приватности функции или что-то вроде того. Метод getEntity используется для получения одной строки набора данных по заданному первичному ключу. Спасибо за предложение, завели идею иметь возможность настроить встроенный JsHint и конкретно эти примеры проверок. Большинство там ленивые сволочи которые даже описания не могут запостить нормально.Вероятность того что они будут быстро перекидывать симки + апдейтить на всех сайтах свои телефоны — очень низкая.

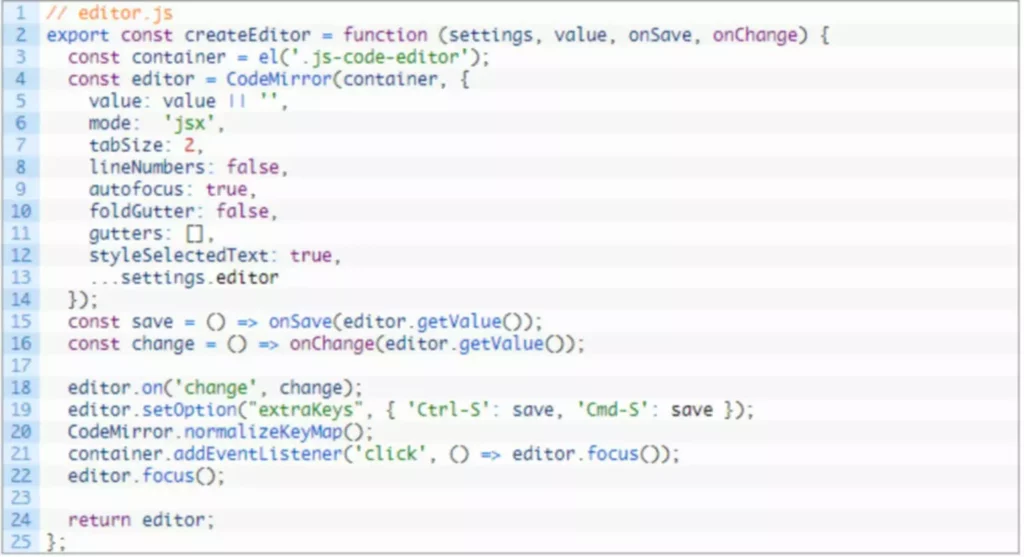
Дело в том, что фаза рендеринга страницы приостаналивается до тех пор,пока не будет полностью загружен скрипт (если он подключен в head). Чтобыэтого избежать, необходимо подключать скрипт перед закрывающим тегом body,после все содержимого, как показано в примере. Чтобы добавить скрипт на веб-страницу, в HTML-файле используется тег script, ватрибуте src которого указываем ссылку на внешний JavaScript-файл. Не совсем понятно как можно нормально внедрить свое UI на страницу. В первой версии я конечно вставлял через append() пару несчастных дивов, но уже это не прокатывает. У меня есть здоровый кусок кода который написан через шаблонизатор jsrender (есть план перейти на jsviews), к нему имплементятся бутстрап стили плюс свои кастомные.
Если вы всё же хотите управлять ссылочным весом, помните, что через такие ссылки будет “исчезать” PR. Проще говоря, если вы хотите сэкономить краулинговый бюджет для более важных страниц, для управления приоритетом сканирования, на все второстепенные ссылки нужно добавить атрибут nofollow. Caffeine — парень, который сидит на месте и пытается понять полученные URL-адреса от краулера, анализируя их контент и релевантность. Он отвечает за рендеринг веб-страниц и выполнение JS кода.
Внешние функции повышают читаемость, структуру и повторное использование кода, облегчая его поддержку и модификацию. Если нужно сделать отдельную страницу на сервере с этой формой, можно поднять в IIS ещё один сайт из одной HTML-страницы, где и настроить по инструкции связь с лендингом. Как минимум, у Вас неправильный адрес стандартного веб-сервиса GeneratedWebFormService, к которому пытались обратиться со страницы. Тут, как выглядит и где настраивается путь к нему. Добрый день, как можно c помощью entitySchemaQuery изменить значение колонки в детали на странице.
Те кто плотнее работает с этим вопросом может лучше рассказать о разнице в провайдерах.
Что вам потребуется для воплощения наших советов в жизнь? Во-первых, нужно иметь базовые знания HTML, CSS, понимать принцип работы селекторов. Во-вторых, пригодятся базовые навыки программирования. С Jquery можно работать, даже не зная хорошо Javascript. Однако, нужно понимать, что такое переменные, типы данных. Да и логическое мышление будет не лишним вместе со знаниями основ математики.
IT курсы онлайн от лучших специалистов в своей отросли https://deveducation.com/ .